Malam Gaes , kali ini saya mau bagi tutorial membuat halaman Error 404 . Dengan sedikit trik javascript bind url window dan Responsive layout.
Langsung ajah kita simak.
Cara Pasang
Cara pasang nya cukup mudah kalian taruh kode berikut di antara tag <body> dan </body>.<b:if cond='data:blog.pageType == "error_page"'>
<style scoped='scoped' type='text/css'>
/* Error Page */
html,body{background-color:#334453!important}
.page-container{width:100%;float:left;min-height:100%}
.page-container .page-content{padding-left:250px;z-index:1;background:#f0eff5;min-height:100%;padding-bottom:10px}
.page-container .page-content.page-content-default{background:#334454;padding:0;float:left;width:100%}
#errrr{margin:0!important;font-size:13px!important;line-height:normal!important}
#errrr #text-url{color:#e74c3c;white-space:pre-wrap;word-wrap:break-word;display:block}
/* Error Button */
.back-to{display:block;width:100%;margin-bottom:0;padding:10px 15px;font-family:inherit;font-size:15px;font-weight:400;line-height:1.4;text-align:center;overflow:visible;text-transform:none;border:none;border-radius:4px;-webkit-appearance:button;-webkit-transition:border .25s linear,color .25s linear,background-color .25s linear;transition:border .25s linear,color .25s linear,background-color .25s linear;-webkit-font-smoothing:subpixel-antialiased;white-space:normal;color:#fff;vertical-align:middle;touch-action:manipulation;cursor:pointer;user-select:none;background-image:none}
.back-home{color:#fff;background-color:#5dade2;border-color:#5dade2}
.back-history{color:#fff;background-color:#1abc9c}
.back-home:hover,.back-home.hover,.back-home:focus,.back-home:active,.back-home.active{color:#fff;background-color:#5dade2;border-color:#5dade2}
.back-history:hover,.back-history.hover,.back-history:focus,.back-history:active,.back-history.active{color:#fff;background-color:#48c9b0;border-color:#48c9b0}
/* Error Block */
.block-error{width:400px;margin:50px auto 0}
.block-error .error-num{font-size:190px;font-weight:100;text-align:center;float:left;width:100%;color:#FFF;line-height:180px}
.block-error .error-text{font-size:31px;color:#F5F5F5;float:left;width:100%;font-weight:200;text-align:center;margin-top:10px;text-transform:uppercase}
.block-error .error-description{font-size:13px;color:#F0F0F0;float:left;width:100%;font-weight:300;margin:30px 0;text-align:center}
.block-error .copy{float:left;width:100%;text-align:center;color:#FFF;margin-top:30px;color:#dddddd}
</style>
<div class='page-container'>
<div class='page-content page-content-default'>
<div class='block-error'>
<div class='error-num'>404</div>
<div class='error-text'>Page not found</div>
<div class='error-description'><p id='errrr'/></div>
<div class='row'>
<div class='col-md-6'>
<button class='back-to back-home' onClick='document.location.href = '/';'>Back to <data:blog.title/></button>
</div>
<div class='col-md-6'>
<button class='back-to back-history' onClick='history.back();'>Previous page</button>
</div>
</div>
<div class='copy'>
© All Rights Reserved <data:blog.title/> <span id='current-year'/>
</div>
</div>
</div>
</div>
<script type='text/javascript'>
//<![CDATA[
// Get Current Year
function getCurrentYear(){var e=new Date;return e.getFullYear()}el=document.getElementById("current-year"),el.innerHTML=getCurrentYear();
// Get Url
document.getElementById("errrr").innerHTML = "The requested URL <span id='text-url'>" + window.location.href + "</span> was not found on this server.";
//]]>
</script>
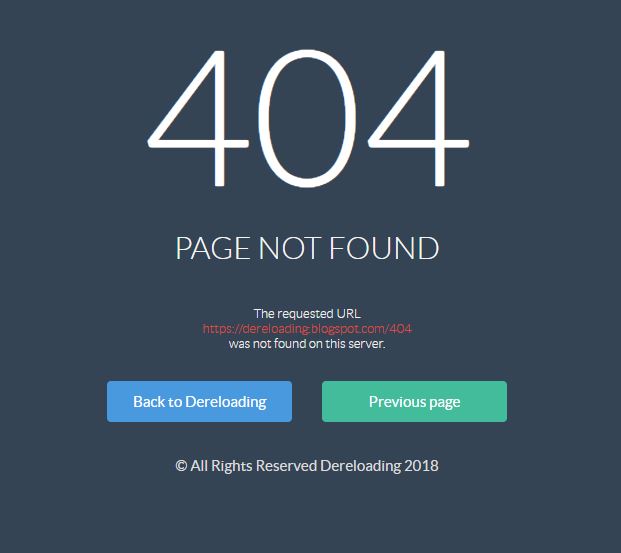
</b:if>Result :
Jika ada kekurangan silahkan kreasikan sendiri.
Tags:
HTML